Trucos Ghost
Configuraciones Extra para Ghost
Si estás usando un gestor de Blog como Ghost, verás que hay ciertas cosas que no se pueden incluir directamente en él.
Sin embargo, existen varias maneras de incluir opciones y extras a este maravillo gestor de Blogs sin necesidad de pasar por opciones de pago.
Abrir Enlaces en nuevas pestañas
Si en un artículo tienes enlaces a otras parte del blog o sitios externos, por defecto al hacer clic sobre ese enlace, Ghost por defecto abre ese enlace en la misma ventana.
Si fuese HTML simplemente incluiriamos la opción target="_blank" para hacerlo. Esto no se puede hacer así en ghost, la solución pasa por 'inyectar' codigo en el propio gestor de blog, de la siguiente forma:
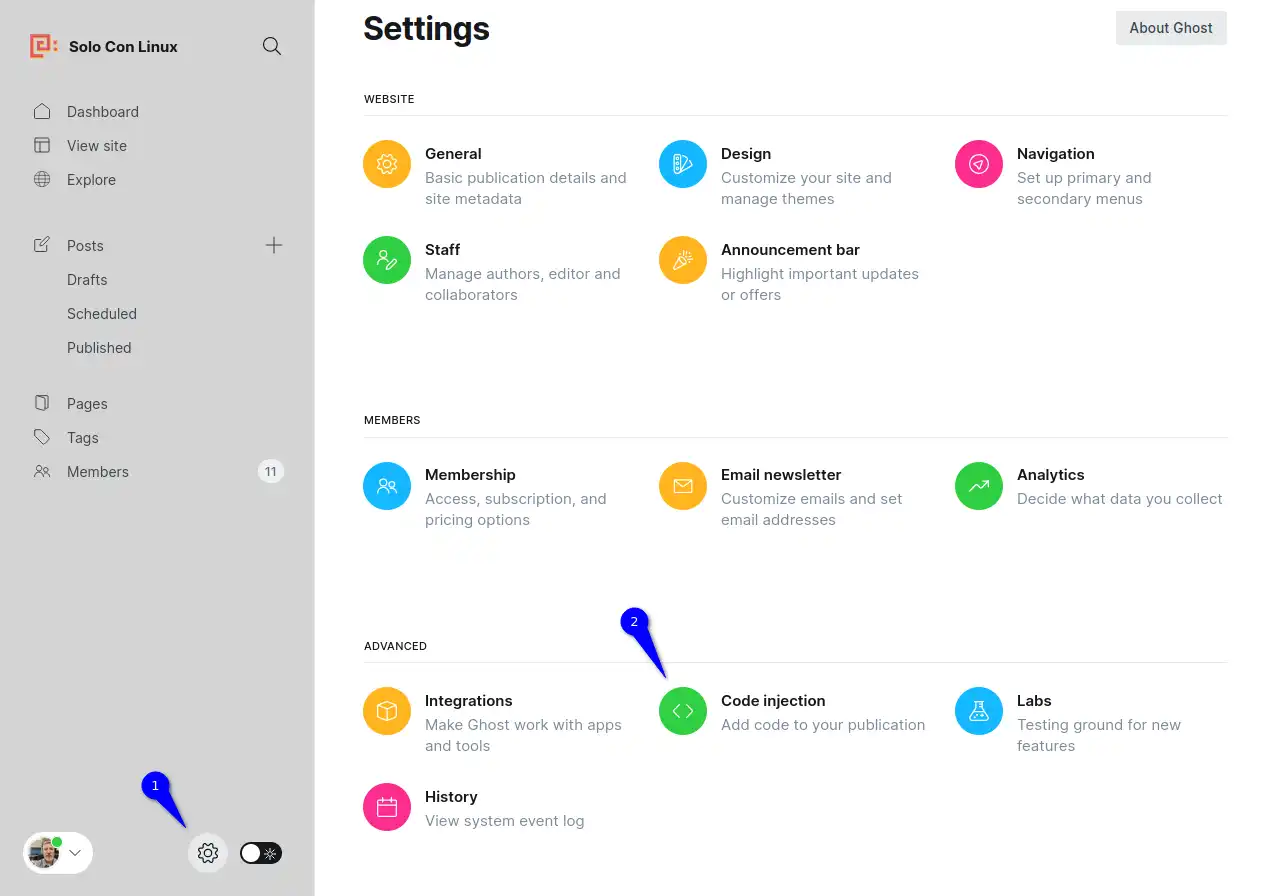
- Acceder al menú de Administración de Ghost
- Ir a los Settings de Ghost (https://URL/ghost/#/settings)

3. En la parte Site Footer incluir el siguiente código:
<script type="text/javascript">
var links = document.querySelectorAll('a');
links.forEach((link) => {
var a = new RegExp('/' + window.location.host + '/');
if(!a.test(link.href)) {
link.addEventListener('click', (event) => {
event.preventDefault();
event.stopPropagation();
window.open(link.href, '_blank');
});
}
});
</script>
4. Guardar el cambio. Y estaría ya funcionando sin necesidad de recargar Ghost.
Incluir número de Subcriptores de tu Blog
Si quieres incluir en la página principal el número de subscriptores a tu blog de Ghost, ya sean usuarios de tipo Gratuito o Subscripción de Pago, puedes realizarlo también de una forma muy sencilla.
Sin embargo tendrás que editar el código fuente de Ghost en el tema que estés usando, para incluirlo.
Si no sabes o recuerdass el tema que estás usando, puedes averiguarlo de la siguiente forma:
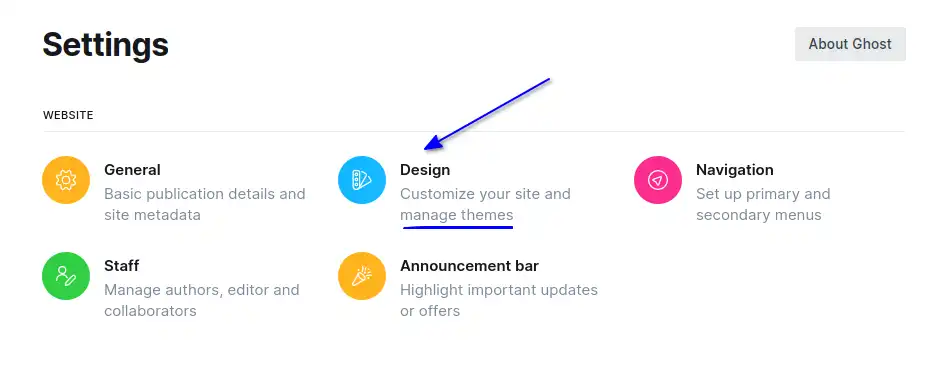
- Acceder al menú de Administración de Ghost
- Entrar en Setting y pulsar sobre Design (Diseño)

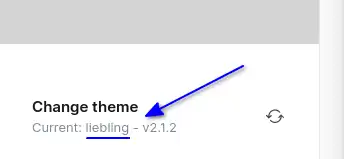
3. En la parte inferior izquierda se mostrará la versión que tienes en uso actualmente:

4. Ahora hay que ir hasta el directorio del código fuente del Tema que configurado en Ghost.
Generalmente estará en la ruta /var/lib/ghost/content/themes y entrar en el directorio que corresponda al tema (en el ejemplo es el tema 'liebling').
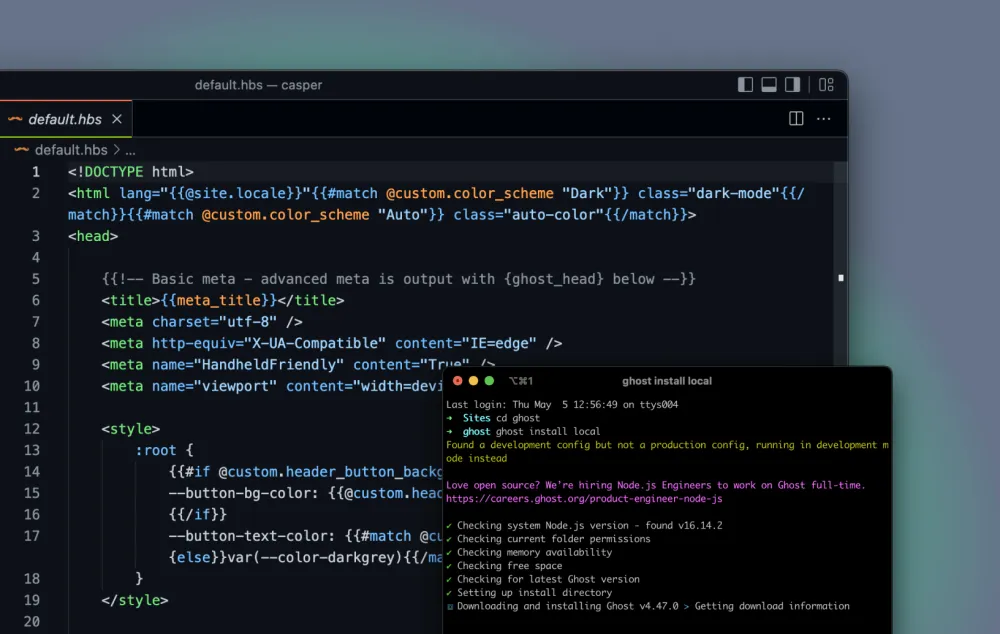
5. En la plantilla index.hbs incluiremos las variables que deseemos mostrar en la zona deseada de la página principal. Para los subcriptores disponemos de 2 valores a mostrar:
{{total_members}} Numero total de subscriptores(redondeado)
{{total_paid_members}} Numero total de subscriptores de pago (redondeado)
Si necesitamos aplicar formato u otras opciones a la salida de este valor podemos incluir código HTML para ajustar el formato de salida.
Por ejemplo si deseamos centrar y poner en negrita la salida usariamos:
<p align="center"><b>Miembros gratuitos: {{total_members}}</b></p>

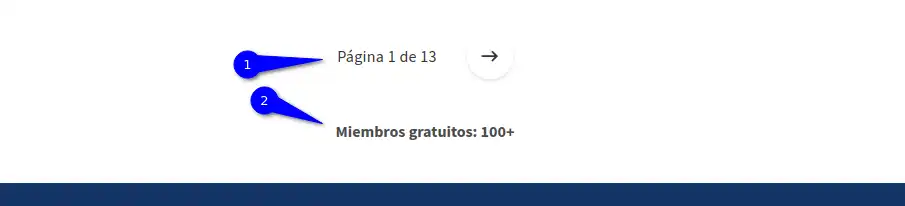
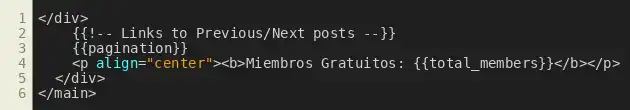
En mi caso quiero incluir despues del paginador de artículos (1) el total de mis subscriptores/miembros (2).
El código quedaría insertado al final del fichero index.hbs detrás de {{pagination}}

Cualquier cambio que afecta a los ficheros .hbs de plantillas de Ghost requiere un reinicio del servicio que sirva Ghost, para que los cambios se muestren.
Si quieres saber que más opciones o valores puedes incluir, te recomiendo que veas la documentación sobre Helpers de Ghost: